Mixed Reality UI - Multiplayer Robots game with Magic Leap
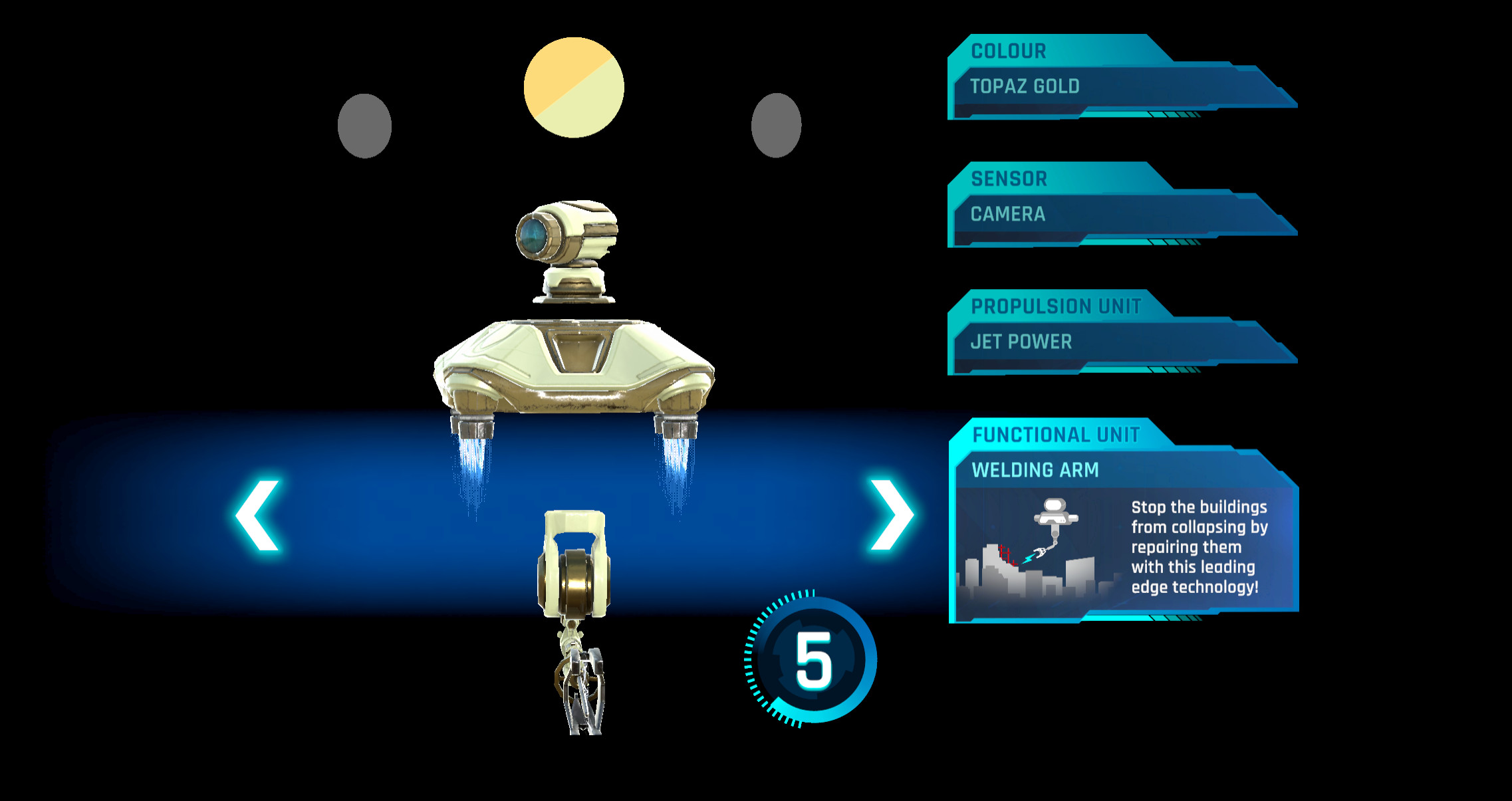
Interface to guide the player through building their robot; they select the parts by using a joystick built into the table in front of them.
Recorded in Magic Leap.
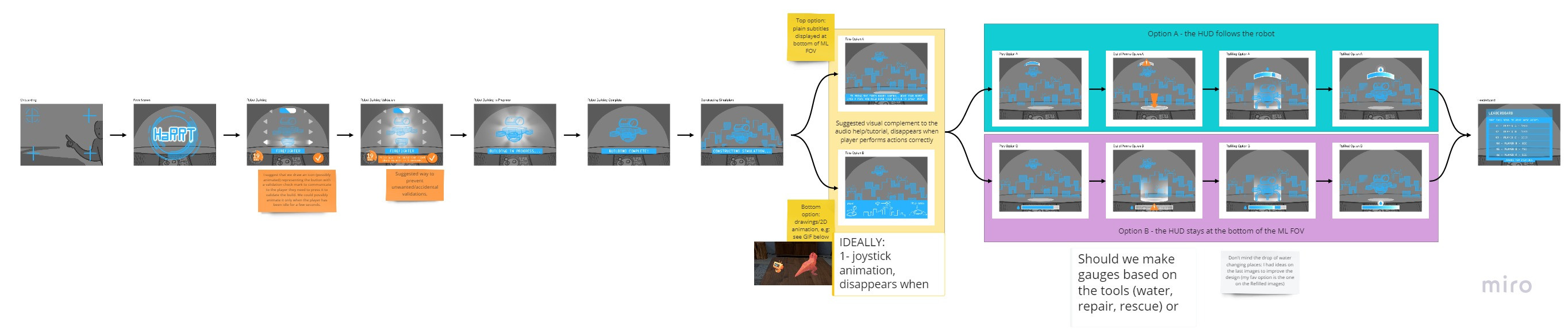
Tutorial animated and recorded in Unity. I was looking for an accessible and clear way to explain to the players how to play the robot they choose, so I made this animation, which clips are triggered by code following player's actions.
HUD designed in Illustrator and animated in Unity showing the different states of "ammo" of the robots: power in use, reloading, empty, loaded, etc. The fill of the circles is static here but in game is changed with the code.
This UI work has been created for a Magic Leap app briefly released to the public before the COVID-19 pandemic started. It is a local multiplayer game played within a specifically designed set displayed in a shopping center, which unfortunately closed one week after the launch.
You play with up to 5 friends in a room, wearing a Magic Leap headset (a mixed reality headset) and controlling a robot you have designed with a joystick and a button built into a table. The session lasts about 5mn, during which you are immersed in a robot-training simulation: your goal is to save a virtual city by extinguishing fire, saving citizens or repairing the buildings.
The entire UX flow and UI design have been made by myself, with Illustrator, Unity and the opinion of the game designer and programmers. I established the visual direction, designed the assets, integrated them in Unity's canvases and animated them with Unity's animation components in a matter of weeks.