UX/UI Mock-up - Triple Town (mobile game)
Here is a breakdown of my process of a practice I've done to improve the UI/UX of the mobile game Triple Town.
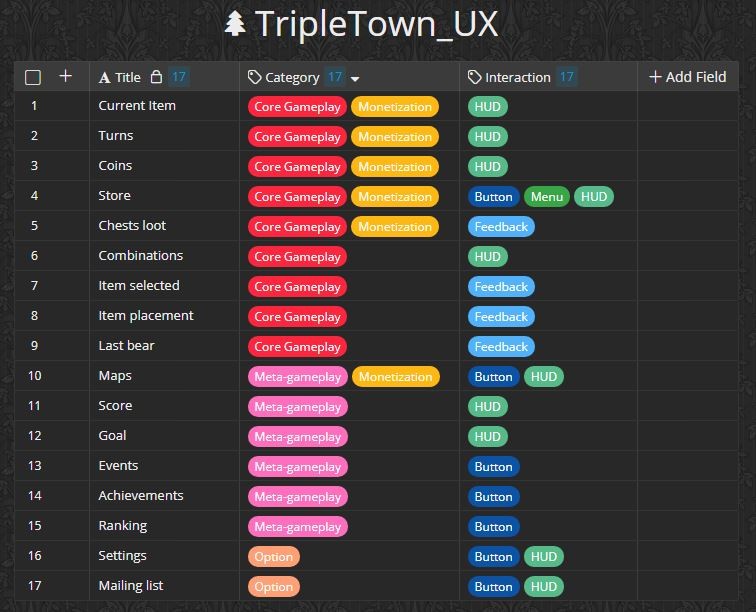
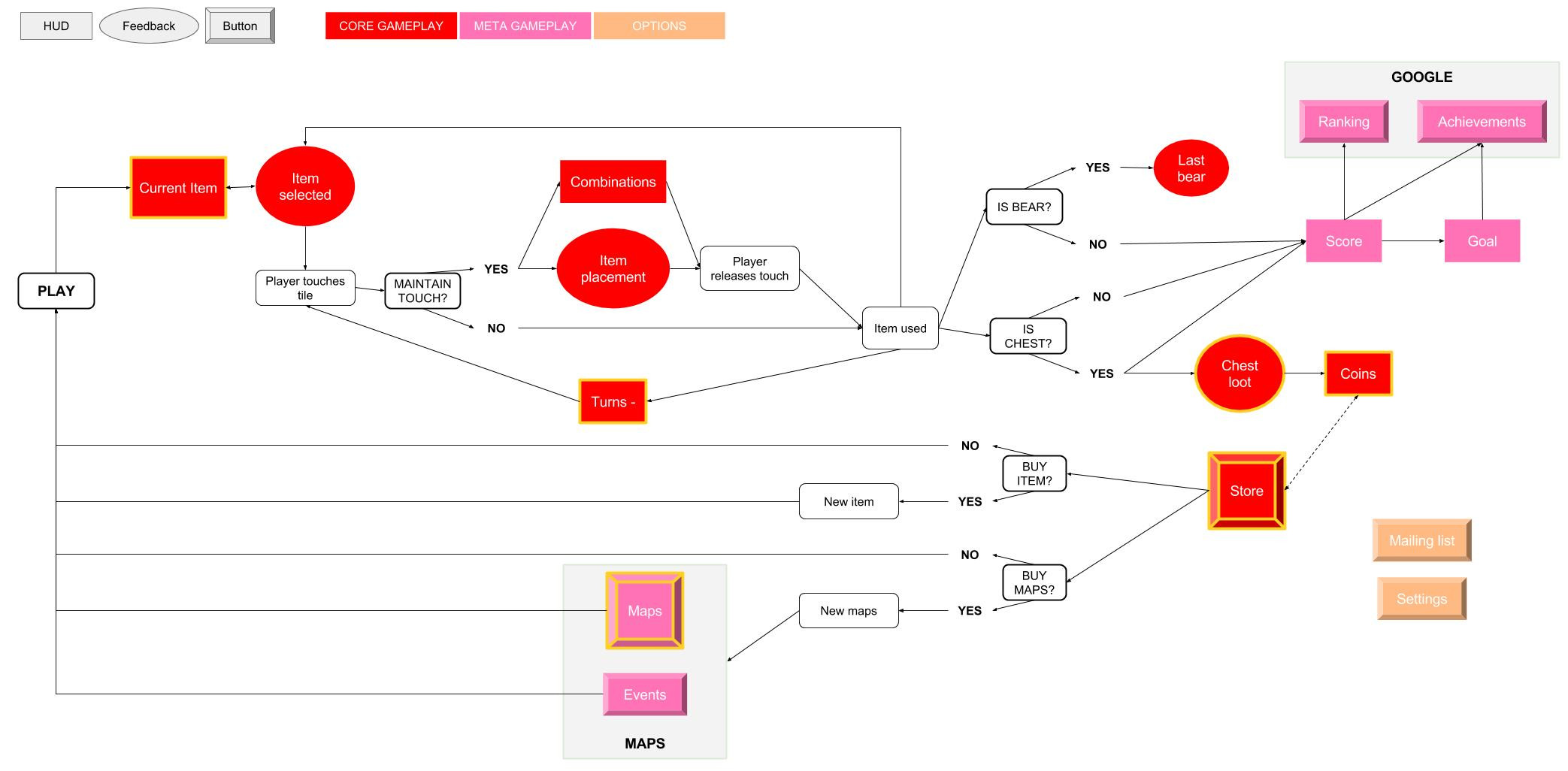
Before working on the visual style of the interface (UI), I always break down the game design and interactions needed by the player in lists, flow charts and mock-ups that I discuss with the Game Design team. On this practice I have worked on my own, so I just based my decisions on my experience with the game. In a real development process, you MUST test your interface with playtesters, because no one reacts the same with the game in their hands; you must then iterate based on their feedback to compromise on the most efficient UX.
After creating the assets in Illustrator and/or Photoshop, I am able to import them in Unity and create a canvas to set up all the interface elements for the game in a responsive way.
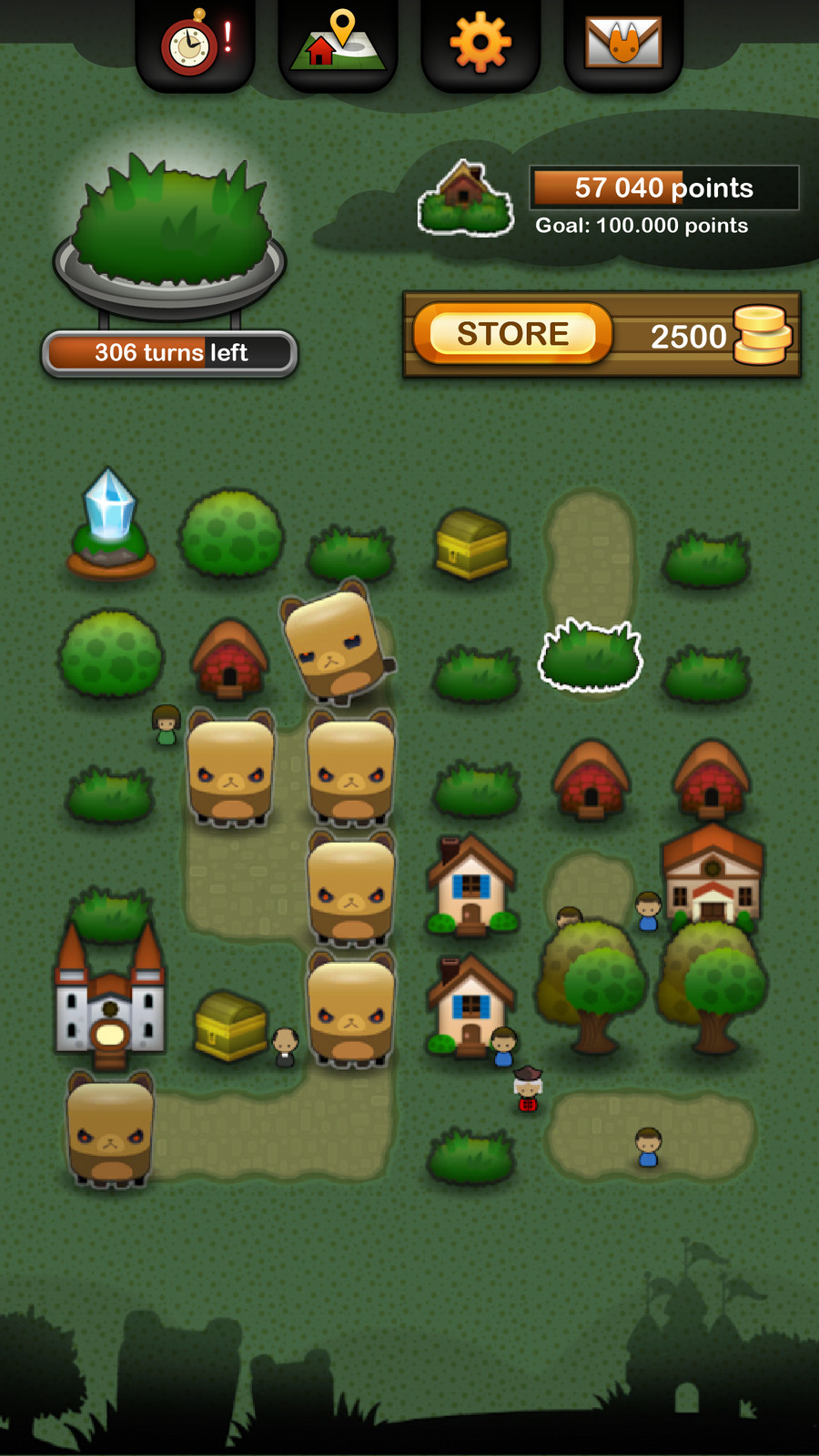
Triple Town is a cute puzzle game made by Spryfox that you can download on the Apple and Google stores (it's also available on Steam).